TP : création d'un site pas à pas
TP : création d'un site pas à pas
-
Enfin nous y voilà.
C'est un chapitre un peu particulier, assez différent de ce que vous avez lu jusqu'à maintenant. En fait, c'est ce que j'appelle un "TP" (Travaux Pratiques). Maintenant, vous ne pouvez plus vous contenter de lire mes chapitres à moitié endormis, vous allez devoir mettre la main à la pâte en même temps que moi.
Vous avez lu beaucoup de théorie jusqu'ici, mais vous vous demandez sûrement comment font les webmasters pour créer d'aussi beaux sites. Vous vous dites que vous êtes encore loin d'avoir les connaissances nécessaires pour construire tout un site... eh bien vous vous trompez !
Maquettage du design
Et là, je dois justement vous arrêter. Il faut d'abord réfléchir à ce
que vous voulez créer comme site. De quoi va-t-il parler ? Avez-vous
un thème, un objectif ?
Pour le tp, votre site doit contenir 5 rubriques différentes dans votre
menu.
o Accueil : permettra de présenter votre site et les différents sujets
abordés (rédiger seulement du texte). Cette page se nommera index.html
o Mon thème : permettra de présenter le thème de votre choix. (rédiger
du texte + présenter des images + intégrer des vidéos)
o Artiste : permettra de présenter l’artiste musicale et des chansons
de votre choix. (rédiger du texte + intégrer des sons + intégrer des
vidéos)
o Métier : permettra de présenter le métier de votre choix. (celui qui
vous plairez) (rédiger du texte + présenter des images, intégrer des
vidéos)
Prenez un crayon et un papier :
Exercice 1 sur feuille
Sur la totalité d’une feuille A4,
- dessiner proprement la maquette de votre site, 4 options s'offrent
à vous :
Option 1: Vous pouvez utiliser le site que vous venez de réaliser.
Option 2: Vous réaliser le tp avec le
design suivant qui vous sera expliqué ci-dessous  Voir
le design ci-dessous.
Voir
le design ci-dessous.
Option 3: Vous vous sentez à l'aise avec le HTML et le CSS, dans ce cas vous allez chercher votre inspiration vous même sur des sites web comme freehtml5templates.com, qui vous proposent des idées de design et qui peuvent même vous donner le code HTML / CSS tout prêt !
Option 4: Vous êtes très très à l'aise avec le HTML et le CSS et vous êtes un graphiste qui a l'habitude d'imaginer des designs, avec des logiciels comme Photoshop, alors vous pouvez réaliser votre propre site.
Exemple 1 : Site Page_web simple réalisé par Cyrus Korn Exemple 2 : Site apple_freak réalisé par Cyrus Korn
__ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __ __
Sur la totalité d’une feuille A4 présenter proprement
- choisir le titre (ou nom de votre site),
- dessiner l’en tête avec le nom ou titre du site. Cette en tête devra
être sous forme d'image. Votre en tête sera la représentation de votre
site, il doit être bien fait),
- écrire et garder les différents menus (Accueil / Mon thème / Artiste
/ Métier ),
- rédiger le contenu du corps de la page d’accueil,
- mettre le pied de page,
- Puis choisir vos couleurs (colorier votre site au crayon de couleur).
Ce travail présentera la page « Accueil » de votre site. Toutes les
autres pages ressembleront à cette page.
Exercice 2 sur ordinateur
Réaliser sur ordinateur avec les logiciels de votre choix ( Paint, Paint.net, PhotoFiltre, Gimp, PhotoShop) l’en tête de votre site.
La taille de l’image devra être d’environ 760px.
Pour ce travail, demandez au professeur de vous montrer des exemples
de travaux d’élèves.

Zozor !
En ce qui me concerne l'option 2, pour
lancer le TP je vais réaliser le site web de la mascotte Zozor, le célèbre
âne du Site du Zéro. Zozor a décidé de partir en voyage à travers le
monde, et sa première étape sera... San Francisco ! Il veut donc créer
un site web pour qu'on le connaisse et pour qu'on suive son périple
à travers le monde. A partir de l'explication de son site, vous devrez
réaliser le votre.
Voici le site de l'option 2 :
Cette maquette est en fait une simple image du résultat qu'on veut obtenir. J'ai demandé à un graphiste de me fournir les éléments qui vont m'aider à construire le design, c'est-à-dire les codes couleur utilisés, les images découpées et les polices dont j'aurai besoin.




Quelques-unes des images "découpées" utilisées dans le design
Il ne nous reste plus qu'à réaliser ce site web ! Nous allons procéder en deux temps :
- Nous allons construire le squelette HTML de la page
- Puis nous allons le mettre en forme et le mettre en page avec CSS
Allez, au boulot !
 Lire l'ensemble de la page et télécharger à la fin
de votre lecture le site entièrement fait .
Lire l'ensemble de la page et télécharger à la fin
de votre lecture le site entièrement fait .Organiser le contenu en HTML
Pour créer ce squelette, nous allons utiliser différentes balises HTML :
- Les balises structurantes de HTML5, que nous connaissons : <header>, <section>, <nav>...
- La balise universelle <div> quand aucune balise structurante ne convient.
C'est à vous de décider. De préférence, utilisez une balise qui a du sens (comme les balises structurantes <header>, <section>, <nav>), mais si aucune balise ne vous semble mieux convenir, optez pour la balise générique <div>.
Voici comment je propose de faire le découpage :
Toutes les balises que l'on va utiliser n'apparaissent pas sur cette maquette, mais cela vous permet d'avoir un ordre d'idée de l'imbrication des éléments que je propose.
Le HTML n'est pas vraiment la partie complexe de la réalisation du site web. En fait, si vous avez bien compris comment imbriquer des balises, vous ne devriez pas avoir de mal à réaliser un code approchant du mien :
Code : HTML - Sélectionner
1 | <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="style.css" /> <title>Zozor - Carnets de voyage</title> </head> <body> <div id="bloc_page"> <header> <div id="titre_principal"> <img src="images/zozor_logo.png" alt="Logo de Zozor" id="logo" /> <h1>Zozor</h1> <h2>Carnets de voyage</h2> </div> <nav> <ul> <li><a href="#">Accueil</a></li> <li><a href="#">Blog</a></li> <li><a href="#">CV</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header> <div id="banniere_image"> <div id="banniere_description"> Retour sur mes vacances aux États-Unis... <a href="#" class="bouton_rouge">Voir l'article <img src="images/flecheblanchedroite.png" alt="" /></a> </div> </div> <section> <article> <h1><img src="images/ico_epingle.png" alt="Catégorie voyage" class="ico_categorie" />Je suis un grand voyageur</h1> <p>Lorem ipsum dolor sit amet...</p> <p>Vivamus sed libero nec mauris pulvinar facilisis ut non sem...</p> <p>Phasellus ligula massa, congue ac vulputate non, dignissim at augue...</p> </article> <aside> <h1>À propos de l'auteur</h1> <img src="images/bulle.png" alt="" id="fleche_bulle" /> <p id="photo_zozor"><img src="images/zozor_classe.png" alt="Photo de Zozor" /></p> <p>Laisse-moi le temps de me présenter : je m'appelle Zozor, je suis né un 23 novembre 2005.</p> <p>Bien maigre, n'est-ce pas ? C'est pourquoi, aujourd'hui, j'ai décidé d'écrire ma biographie (ou zBiographie, comme vous voulez !) afin que les zéros sachent qui je suis réellement.</p> <p><img src="images/facebook.png" alt="Facebook" /><img src="images/twitter.png" alt="Twitter" /><img src="images/vimeo.png" alt="Vimeo" /><img src="images/flickr.png" alt="Flickr" /><img src="images/rss.png" alt="RSS" /></p> </aside> </section> <footer> <div id="tweet"> <h1>Mon dernier tweet</h1> <p>Hii haaaaaan !</p> <p>le 12 mai à 23h12</p> </div> <div id="mes_photos"> <h1>Mes photos</h1> <p><img src="images/photo1.jpg" alt="Photographie" /><img src="images/photo2.jpg" alt="Photographie" /><img src="images/photo3.jpg" alt="Photographie" /><img src="images/photo4.jpg" alt="Photographie" /></p> </div> <div id="mes_amis"> <h1>Mes amis</h1> <ul> <li><a href="#">Pupi le lapin</a></li> <li><a href="#">Mr Baobab</a></li> <li><a href="#">Kaiwaii</a></li> <li><a href="#">Perceval.eu</a></li> </ul> <ul> <li><a href="#">Belette</a></li> <li><a href="#">Le concombre masqué</a></li> <li><a href="#">Ptit prince</a></li> <li><a href="#">Mr Fan</a></li> </ul> </div> </footer> </div> </body> </html> |
Petite particularité : comme vous le voyez, tout le contenu de la page est placé dans une grande balise <div> ayant pour id bloc_page (on l'appelle aussi parfois main_wrapper en anglais). Cette balise englobe tout le contenu, ce qui va nous permettre de fixer facilement les dimensions de la page et de centrer notre site à l'écran.
Pour le reste, aucune grosse difficulté à signaler. Notez que je n'ai pas forcément pensé à toutes les balises du premier coup : en réalisant le design en CSS parfois il m'est apparu qu'il était nécessaire d'englober une partie des balises d'un bloc <div> pour m'aider dans la réalisation du design.
Pour le moment, comme vous vous en doutez, le site web n'est pas bien beau :

C'est en CSS que la magie va maintenant opérer.

Mettre en forme en CSS
Mettez-vous bien cela dans la tête : le but est d'obtenir le rendu le plus proche possible, sans chercher la perfection. Même si vous obtenez selon vous "la perfection" sur un navigateur, vous pouvez être sûr qu'il y aura des différences sur un autre navigateur (plus ancien) ou sur une autre machine que la vôtre. Nous allons donc faire au mieux, et ce sera déjà du travail vous verrez.

Pour mettre en forme le design, je vais procéder en plusieurs temps. Je vais m'occuper des éléments suivants dans cet ordre :
- Polices personnalisées
- Définition des styles principaux de la page (largeur du site, fond, couleur par défaut du texte)
- En-tête et liens de navigation
- Bannière (représentant le pont de San Francisco)
- Section principale du corps de page, au centre
- Pied de page (footer)
Les polices personnalisées
Pour les besoins du design, mon graphiste a utilisé 3 polices sur sa maquette :
- Trebuchet MS (police courante)
- BallparkWeiner (police exotique, trouvée sur dafont.com)
- Day Roman (police exotique, trouvée sur dafont.com)
La plupart des ordinateurs sont équipés de Trebuchet MS (quoique pas nécessairement tous, on pourrait la faire télécharger). Par contre, les deux autres polices sont un peu originales et ne sont sûrement pas présentes sur les ordinateurs de vos visiteurs. Nous allons les leur faire télécharger.
Comme vous le savez, il faut proposer plusieurs versions de ces polices pour les différents navigateurs. Dafont ne propose de télécharger que le .ttf. Par contre, FontSquirrel propose un générateur de polices à utiliser en CSS3 avec @font-face : vous lui envoyez un .ttf, l'outil transforme le fichier dans tous les autres formats nécessaires et vous fournit même le code CSS prêt à l'emploi !
Je m'en suis servi pour générer les différentes versions des 2 polices exotiques que je vais utiliser. Ensuite, dans mon fichier CSS, je rajoute ce code qui m'a été fourni par FontSquirrel pour déclarer les nouvelles polices :
Code : CSS - Sélectionner
1 | /* Définition des polices personnalisées */ @font-face { font-family: 'BallparkWeiner'; src: url('polices/ballpark.eot'); src: url('polices/ballpark.eot?#iefix') format('embedded-opentype'), url('polices/ballpark.woff') format('woff'), url('polices/ballpark.ttf') format('truetype'), url('polices/ballpark.svg#BallparkWeiner') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'Dayrom'; src: url('polices/dayrom.eot'); src: url('polices/dayrom.eot?#iefix') format('embedded-opentype'), url('polices/dayrom.woff') format('woff'), url('polices/dayrom.ttf') format('truetype'), url('polices/dayrom.svg#Dayrom') format('svg'); font-weight: normal; font-style: normal; } |
En plus de ça, il faut bien entendu placer les fichiers de police. Comme vous le voyez, j'ai créé un sous-dossier polices dans lequel j'ai mis les différentes versions de mes polices.
Définition des styles principaux
On peut maintenant s'attaquer à définir quelques styles globaux pour tout le design de notre page. On va définir une image de fond, une police et une couleur de texte par défaut, et surtout on va dimensionner notre page et la centrer à l'écran.
Code : CSS - Sélectionner
1 | /* Eléments principaux de la page */ body { background: url('images/fond_jaune.png'); font-family: 'Trebuchet MS', Arial, sans-serif; color: #181818; } #bloc_page { width: 900px; margin: auto; } section h1, footer h1, nav a { font-family: Dayrom, serif; font-weight: normal; text-transform: uppercase; } |
Avec #bloc_page, le bloc qui englobe toute la page, j'ai défini les limites à 900 pixels de large. Avec les marges automatiques, le design sera centré.
J'ai utilisé la propriété CSS text-transform: uppercase; (que nous n'avons pas vue auparavant) pour faire en sorte que mes titres soient toujours écrits en majuscules. Cette propriété transforme en effet le texte en majuscules (elle peut aussi faire l'inverse). Notez qu'on aurait pu aussi écrire les titres directement en majuscules dans le code HTML.
Voici ce qu'on obtient avec le code CSS pour le moment :
En-tête et liens de navigation
D'après la structure que j'ai proposée, l'en-tête contient aussi les liens de navigation. Commençons par définir l'en-tête, et en particulier le logo en haut à gauche, et nous verrons ensuite comment mettre en forme les liens de navigation.
L'en-tête
Code : CSS - Sélectionner
1 | /* Header */ header { background: url('images/separateur.png') repeat-x bottom; } #titre_principal { display: inline-block; } header h1 { font-family: 'BallparkWeiner', serif; font-size: 2.5em; font-weight: normal; } #logo, header h1 { display: inline-block; margin-bottom: 0px; } header h2 { font-family: Dayrom, serif; font-size: 1.1em; margin-top: 0px; font-weight: normal; } |
Nous créons une séparation entre l'en-tête et le corps de page sous forme d'image de fond. Les éléments sont positionnés en inline-block et nous personnalisons les polices et les dimensions. Rien d'extraordinaire pour le moment.
Les liens de navigation
La mise en forme des liens de navigation est un petit peu plus intéressante. Vous l'avez vu, j'ai créé une liste à puces pour les liens... mais une telle liste s'affiche habituellement en hauteur, et non en largeur. Heureusement, cela se change facilement vous allez voir :
Code : CSS - Sélectionner
1 | /* Navigation */ nav { display: inline-block; width: 740px; text-align: right; } nav ul { list-style-type: none; } nav li { display: inline-block; margin-right: 15px; } nav a { font-size: 1.3em; color: #181818; padding-bottom: 3px; text-decoration: none; } nav a:hover { color: #760001; border-bottom: 3px solid #760001; } |
La principale nouveauté est la définition CSS list-style-type: none;, qui permet de retirer l'image ronde des puces. Chaque élément de la liste (<li>) est positionné en inline-block, ce qui nous permet de placer les liens côte à côte comme nous le souhaitions.
Le reste des définitions ne contient rien d'extraordinaire : des dimensions, des couleurs, des bordures... Autant de choses que vous connaissez déjà. Notez que je ne trouve pas les bonnes valeurs forcément du premier coup, il me faut parfois tâtonner un peu pour retrouver une apparence proche de la maquette d'origine.
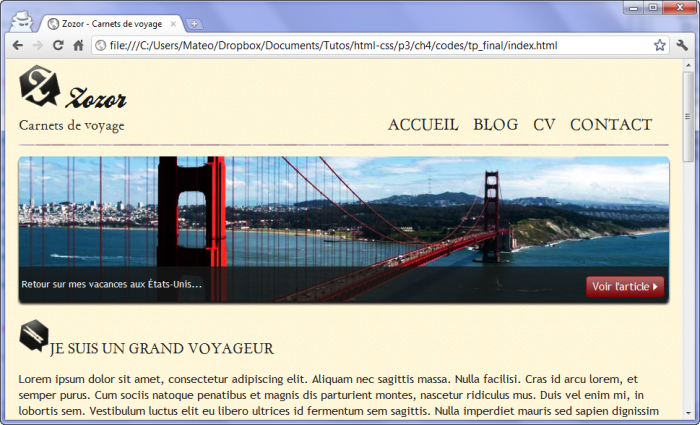
Voici le résultat que nous obtenons avec les derniers ajouts de CSS :
La bannière
Bien, passons maintenant à un exercice un peu plus difficile mais très intéressant : la bannière ! Notre maquette comporte une jolie bannière représentant le pont de San Francisco. Cette bannière, sur votre site, peut être amenée à évoluer. Ici, elle peut servir à illustrer par exemple le dernier billet de blog de notre ami Zozor, qui vient de visiter San Francisco.
La bannière est intéressante à plus d'un titre :
- Elle comporte des angles arrondis
- La description est écrite sur un fond légèrement transparent
- Le bouton "Voir l'article" est réalisé en CSS, avec des angles arrondis
- Une ombre vient donner du volume à la bannière
Voici le code que j'ai utilisé pour réaliser toute la bannière :
Code : CSS - Sélectionner
1 | /* Bannière */ #banniere_image { margin-top: 15px; height: 200px; border-radius: 5px; background: url('images/sanfrancisco.jpg') no-repeat; position: relative; box-shadow: 0px 4px 4px #1c1a19; margin-bottom: 25px; } #banniere_description { position: absolute; bottom: 0; border-radius: 0px 0px 5px 5px; width: 99.5%; height: 33px; padding-top: 15px; padding-left: 4px; background-color: rgb(24,24,24); /* Pour les anciens navigateurs */ background-color: rgba(24,24,24,0.8); color: white; font-size: 0.8em; } .bouton_rouge { display: inline-block; height: 25px; position: absolute; right: 5px; bottom: 5px; background: url('images/fond_degraderouge.png') repeat-x; border: 1px solid #760001; border-radius: 5px; font-size: 1.2em; text-align: center; padding: 3px 8px 0px 8px; color: white; text-decoration: none; } .bouton_rouge img { border: 0; } |
Ce code est assez technique et riche en fonctionnalités CSS. C'est peut-être la partie la plus délicate de la page à réaliser.
Vous pouvez constater que j'ai choisi d'afficher l'image du pont sous forme d'image de fond dans le bloc <div> de la bannière.
J'ai aussi donné une position relative à la bannière, sans utiliser de propriétés pour en modifier le décalage... Pourquoi ? A priori, une position relative sans décalage ne sert à rien... Et pourtant, cela m'a été particulièrement utile pour placer le bouton "Voir l'article" en bas à droite de la bannière. En effet, j'ai placé le bouton en absolu à l'intérieur.
Non, souvenez-vous ce que je vous avais dit : si un bloc est positionné en absolu dans un autre bloc lui-même positionné en absolu, fixe ou relatif, alors il se positionne à l'intérieur de ce bloc.
Notre bannière est positionnée en relatif (sans décalage). Comme le bouton est positionné en absolu à l'intérieur, il se place donc en bas à droite de la bannière !
C'est une technique particulièrement utile et puissante dans la réalisation d'un design, souvenez-vous en !

Dernier détail : pour la légende de la bannière, j'ai choisi d'utiliser la transparence avec la notation RGBa plutôt que la propriété opacity. En effet, opacity aurait rendu tout le contenu du bloc transparent, y compris le bouton "Voir l'article" à l'intérieur. J'ai trouvé préférable de rendre seulement la couleur de fond transparente plutôt que tout le bloc.
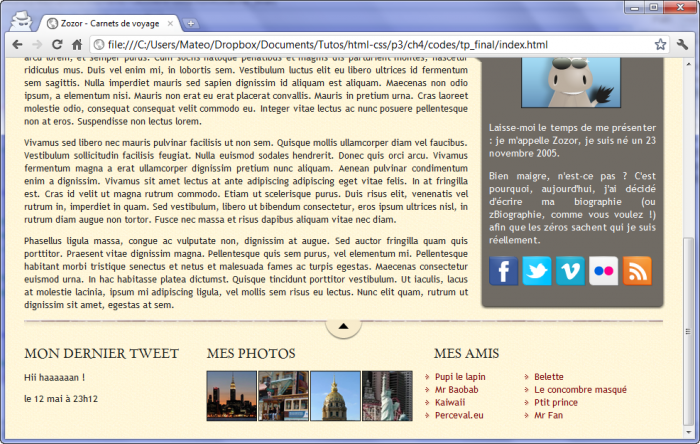
Le résultat est plutôt sympathique.
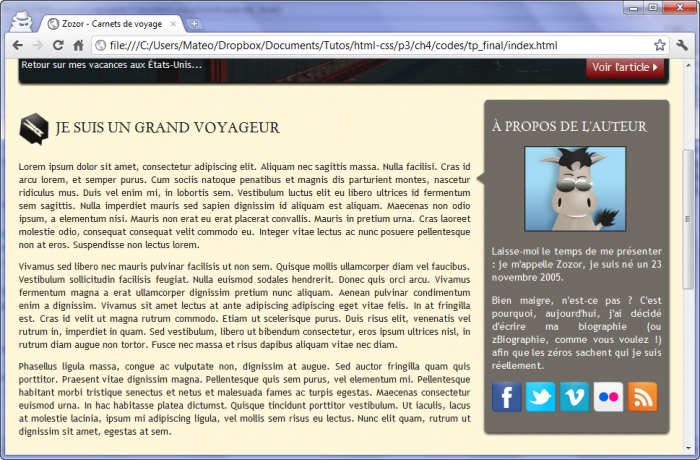
Le corps
Le corps, au centre de la page, est dans notre cas constitué d'une unique balise <section> (mais il pourrait y en avoir plusieurs bien sûr).
Pas beaucoup de difficultés pour le corps, le positionnement du bloc "A propos de l'auteur" se fait en inline-block. On joue avec les angles arrondis et les ombres, on ajuste un peu les marges et les dimensions du texte, et nous y voilà !
Code : CSS - Sélectionner
1 | /* Corps */ article, aside { display: inline-block; vertical-align: top; text-align: justify; } article { width: 625px; margin-right: 15px; } .ico_categorie { vertical-align: middle; margin-right: 8px; } article p { font-size: 0.8em; } aside { position: relative; width: 235px; background-color: #706b64; box-shadow: 0px 2px 5px #1c1a19; border-radius: 5px; padding: 10px; color: white; font-size: 0.9em; } #fleche_bulle { position: absolute; top: 100px; left: -12px; } #photo_zozor { text-align: center; } #photo_zozor img { border: 1px solid #181818; } aside img { margin-right: 5px; } |
La petite difficulté ici était de réussir à placer la flèche à gauche du bloc <aside> "A propos de l'auteur" pour donner l'effet d'une bulle. Là encore, notre meilleur ami est le positionnement absolu. La technique est la même : je positionne le bloc <aside> en relatif (sans effectuer de décalage), ce qui me permet ensuite de positionner l'image de la flèche en absolu par rapport au bloc <aside> (et non par rapport à la page entière). En jouant sur le décalage de l'image, je peux la placer avec précision où je veux, au pixel près !
Le pied de page
Il ne nous reste plus que le pied de page à mettre en forme. Il est constitué de 3 sous-blocs que j'ai matérialisés par des <div> auxquels j'ai donné des id pour mieux les repérer. Ces blocs sont positionnés en inline-block les uns à côté des autres.
Code : CSS - Sélectionner
1 | /* Footer */ footer { background: url('images/ico_top.png') no-repeat top center, url('images/separateur.png') repeat-x top, url('images/ombre.png') repeat-x top; padding-top: 25px; } footer p, footer ul { font-size: 0.8em; } footer h1 { font-size: 1.1em; } #tweet, #mes_photos, #mes_amis { display: inline-block; vertical-align: top; } #tweet { width: 28%; } #mes_photos { width: 35%; } #mes_amis { width: 31%; } #mes_photos img { border: 1px solid #181818; margin-right: 2px; } #mes_amis ul { display: inline-block; vertical-align: top; margin-top: 0; width: 48%; list-style-image: url('images/ico_liensexterne.png'); padding-left: 2px; } #mes_amis a { text-decoration: none; color: #760001; } |
Deux petites particularités à signaler sur le pied de page :
- J'ai utilisé la fonctionnalité des images de fond multiples de CSS3, ce qui m'a permis de réaliser le séparateur entre le corps et le pied de page. Il est constitué de 3 images : le séparateur, la petite flèche vers le haut et un léger dégradé.
- J'ai modifié la puce de la liste "Mes amis" en bas à droite avec la propriété list-style-image, ce qui m'a permis d'utiliser une image personnalisée pour les puces. Il existe de nombreuses propriétés CSS spécifiques comme celle-ci et nous ne pouvons pas toutes les voir une par une dans ce cours, mais maintenant que vous êtes des habitués du CSS vous n'aurez aucun mal à apprendre à les utiliser simplement en lisant l'annexe listant les principales propriétés CSS.
Et voilà, notre design est terminé !

Ah, vous pensez en avoir fini ? Il reste hélas encore un peu de travail : il faut tester notre site sur différents navigateurs. Idéalement, il vaut mieux le faire au fur et à mesure de la mise en place du design. En particulier, les anciennes versions d'Internet Explorer (IE6 à IE8) méritent qu'on s'y attarde, car le résultat n'est pas forcément celui auquel on s'attendait...
Le code final
Vous pouvez aussi télécharger un fichier ZIP contenant tous les fichiers du site pour pouvoir le tester chez vous :
Ne vous affolez pas en vous disant "Mince ! J'aurais
jamais pu deviner tout ça !". Moi aussi c'est ce que je me suis
dit quand j'ai appris à faire ça la première fois, mais avec un peu de
pratique ça ira de plus en plus vite.
Prenez bien le temps de lire et relire ce TP pour comprendre comment je
procède. Je suis confiant : à force de pratiquer, vous allez devenir des
as de la création de sites web !