Structurer sa page
Structurer sa page
Lire cette page et à la fin faire le QCM et l'exercice. L'objectif est de connaître les balises permettant de créer une "en-tête", les pricipaux lien de navigation, une section de page et un pied de page.
- Nous approchons de plus en plus du but. Si
nos pages web ne ressemblent pas encore tout à fait aux sites web que
nous connaissons, c'est qu'il nous manque les connaissances nécessaires
pour faire la mise en page.
En général, une page web est constituée d'un en-tête (tout en haut), de menus de navigation (en haut ou sur les côtés), de différentes sections au centre... et d'un pied de page (tout en bas).
Nous allons nous intéresser dans ce chapitre aux nouvelles balises HTML dédiées à la structuration du site. Ces balises ont été introduites par HTML5 (elles n'existaient pas avant) et vont nous permettre de dire : "Ceci est mon en-tête", "Ceci est mon menu de navigation", etc.
Nous n'allons pas faire de mise en page pour le moment. Nous allons en fait préparer notre document HTML pour pouvoir découvrir la mise en page dans les prochains chapitres.
 Sommaire
Sommaire
Les balises structurantes de HTML5
Je vais vous présenter
ici les nouvelles balises introduites par HTML5 pour structurer nos
pages. Vous allez voir, cela ne va pas beaucoup changer l'apparence de
notre site pour le moment, mais il sera bien construit et prêt à être
mis en forme ensuite ! 
La plupart des sites web possèdent en général un en-tête, appelé header en anglais. On y trouve le plus souvent un logo, une bannière, le slogan de votre site...
Vous devrez placer ces informations à l'intérieur de la balise <header> :
Code : HTML - Sélectionner
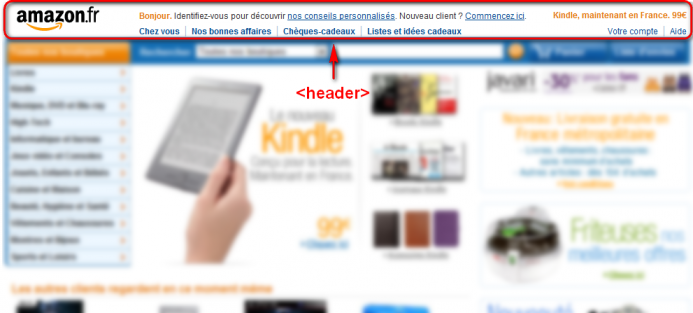
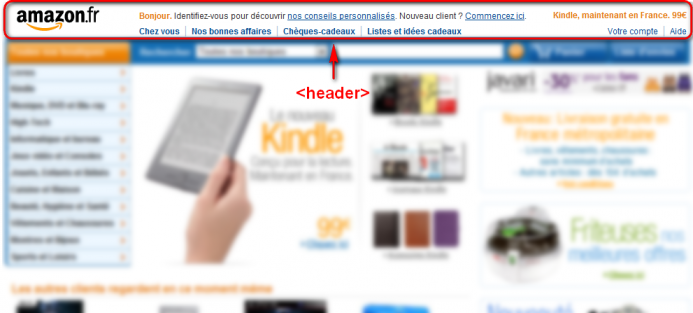
Sur le site web Amazon par exemple, l'en-tête correspond à ceci :

L'en-tête peut contenir tout ce que vous voulez : images, liens, textes...
A l'inverse de l'en-tête, le pied de page se trouve en général tout en bas du document. On y trouve des informations comme des liens de contact, le nom de l'auteur, les mentions légales, etc.
Code : HTML - Sélectionner
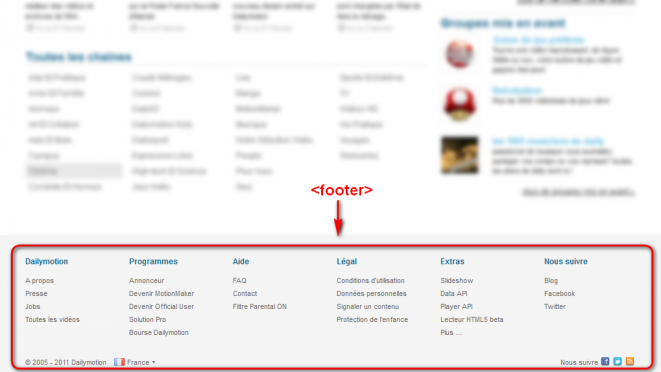
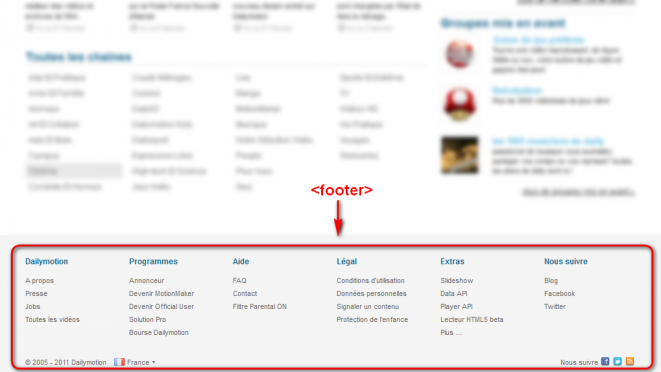
Voici à quoi ressemble le pied de page du site Dailymotion :

La balise <nav> doit regrouper tous les principaux liens de navigation du site. Vous y placerez par exemple le menu principal de votre site.
Généralement, le menu est réalisé sous forme de liste à puces à l'intérieur de la balise <nav> :
Code : HTML - Sélectionner
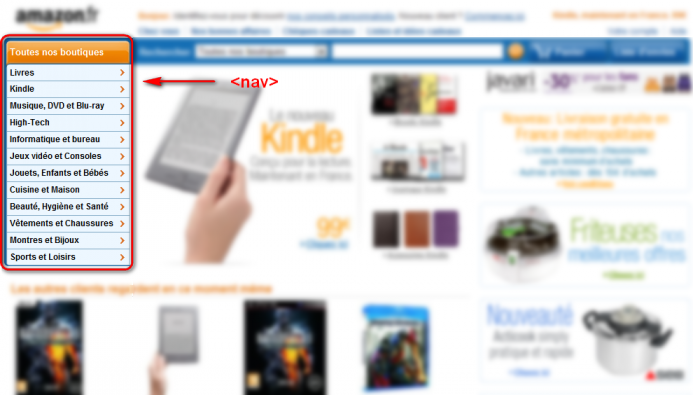
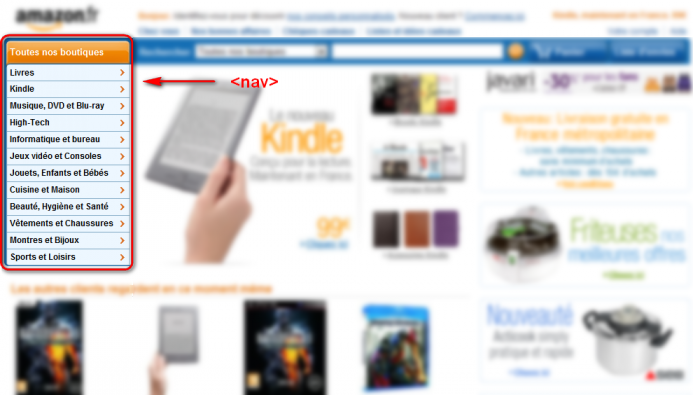
Voici le menu principal de navigation du site d'Amazon qui pourrait utiliser la balise <nav> :

La balise <section> sert à regrouper des contenus en fonction de leur thématique. Elle englobe généralement une portion du contenu au centre de la page.
Code : HTML - Sélectionner
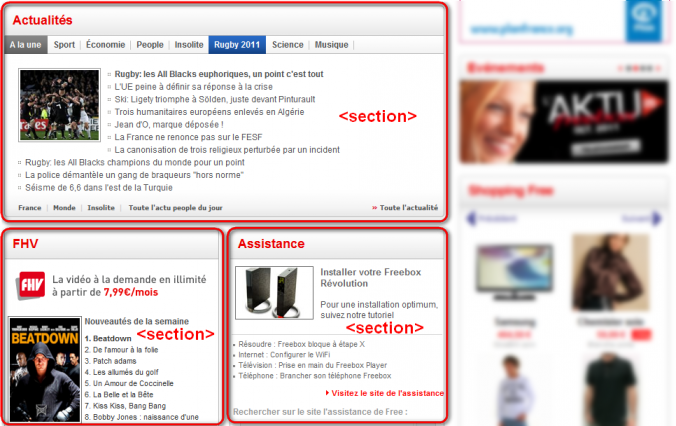
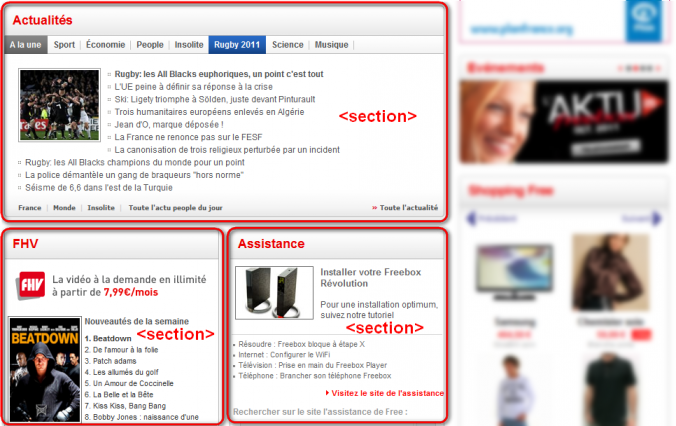
Sur la page d'accueil du portail Free.fr, on trouve plusieurs blocs qui pourraient être considérés comme des sections de page :

La balise <aside> est conçue pour contenir des informations complémentaires au document que l'on visualise. Ces informations sont généralement placées sur le côté (bien que ça ne soit pas une obligation).
Code : HTML - Sélectionner
Il peut y avoir plusieurs blocs <aside> dans la page.
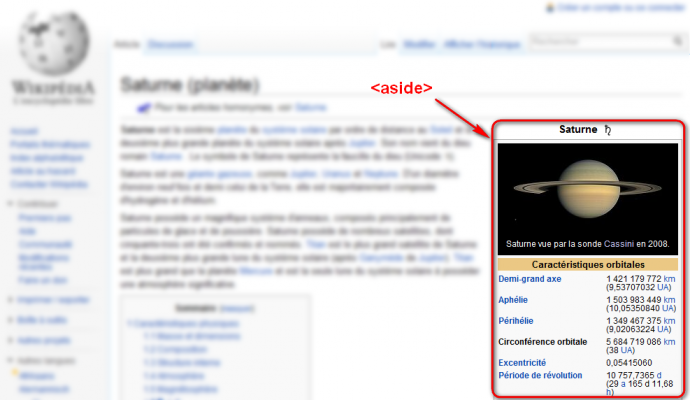
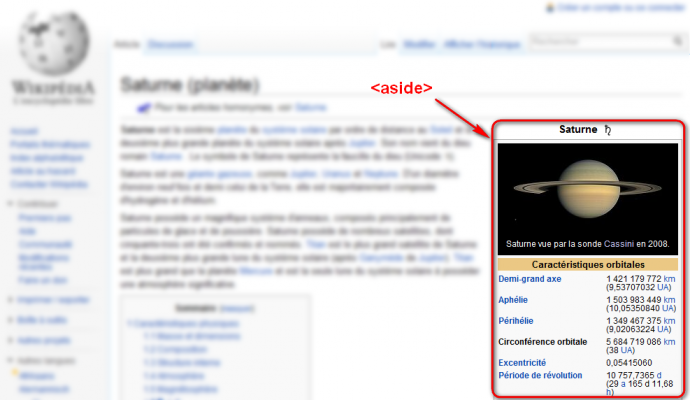
Sur Wikipédia par exemple, il est courant de voir à droite un bloc d'informations complémentaires sur l'article que l'on visualise. Par exemple, sur la page présentant la planète Saturne, on trouve ses caractéristiques (dimensions, masse...) dans ce bloc :

La balise <article> sert à englober une portion généralement autonome de la page. C'est une portion de la page qui pourrait (par exemple) être reprise ailleurs sur un autre site. C'est le cas par exemple des actualités (articles de journaux ou de blogs).
Code : HTML - Sélectionner
Par exemple, voici un article sur le journal Le Monde :

Ouf, ça fait beaucoup de nouvelles balises à retenir.
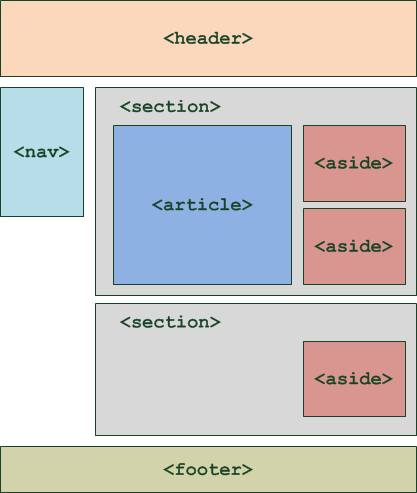
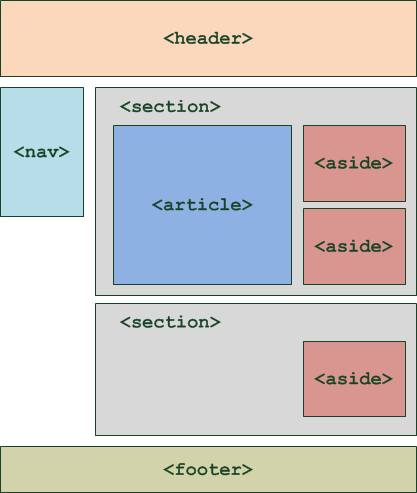
Heureusement que je vous ai fait un petit schéma pour vous aider à retenir leur rôle !


<header> : l'en-tête
La plupart des sites web possèdent en général un en-tête, appelé header en anglais. On y trouve le plus souvent un logo, une bannière, le slogan de votre site...
Vous devrez placer ces informations à l'intérieur de la balise <header> :
Code : HTML - Sélectionner
1 2 3 | <header> <!-- Placez ici le contenu de l'en-tête de votre page --> </header> |
Sur le site web Amazon par exemple, l'en-tête correspond à ceci :

L'en-tête peut contenir tout ce que vous voulez : images, liens, textes...
Il peut y avoir plusieurs en-têtes dans
votre page. Si celle-ci est découpée en plusieurs sections, chaque
section peut en effet avoir son propre <header>.
<footer> : le pied de page
A l'inverse de l'en-tête, le pied de page se trouve en général tout en bas du document. On y trouve des informations comme des liens de contact, le nom de l'auteur, les mentions légales, etc.
Code : HTML - Sélectionner
1 2 3 | <footer> <!-- Placez ici le contenu du pied de page --> </footer> |
Voici à quoi ressemble le pied de page du site Dailymotion :

<nav> : principaux liens de navigation
La balise <nav> doit regrouper tous les principaux liens de navigation du site. Vous y placerez par exemple le menu principal de votre site.
Généralement, le menu est réalisé sous forme de liste à puces à l'intérieur de la balise <nav> :
Code : HTML - Sélectionner
1 2 3 4 5 6 7 | <nav> <ul> <li><a href="index.html">Accueil</a></li> <li><a href="forum.html">Forum</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> |
Voici le menu principal de navigation du site d'Amazon qui pourrait utiliser la balise <nav> :

<section> : une section de page
La balise <section> sert à regrouper des contenus en fonction de leur thématique. Elle englobe généralement une portion du contenu au centre de la page.
Code : HTML - Sélectionner
1 2 3 4 | <section> <h1>Ma section de page</h1> <p>Bla bla bla bla</p> </section> |
Sur la page d'accueil du portail Free.fr, on trouve plusieurs blocs qui pourraient être considérés comme des sections de page :

Chaque section peut avoir son titre de niveau 1 (<h1>), de même que l'en-tête peut contenir un titre <h1> lui aussi. Chacun de ces blocs étant indépendant des autres, il n'est pas illogique de retrouver plusieurs titres <h1> dans le code de sa page web. On a ainsi "Le titre <h1> du <header>", "Le titre <h1> de cette <section>", etc.
<aside> : informations complémentaires
La balise <aside> est conçue pour contenir des informations complémentaires au document que l'on visualise. Ces informations sont généralement placées sur le côté (bien que ça ne soit pas une obligation).
Code : HTML - Sélectionner
1 2 3 | <aside> <!-- Placez ici des informations complémentaires --> </aside> |
Il peut y avoir plusieurs blocs <aside> dans la page.
Sur Wikipédia par exemple, il est courant de voir à droite un bloc d'informations complémentaires sur l'article que l'on visualise. Par exemple, sur la page présentant la planète Saturne, on trouve ses caractéristiques (dimensions, masse...) dans ce bloc :

<article> : un article indépendant
La balise <article> sert à englober une portion généralement autonome de la page. C'est une portion de la page qui pourrait (par exemple) être reprise ailleurs sur un autre site. C'est le cas par exemple des actualités (articles de journaux ou de blogs).
Code : HTML - Sélectionner
1 2 3 4 | <article> <h1>Mon article</h1> <p>Bla bla bla bla</p> </article> |
Par exemple, voici un article sur le journal Le Monde :

Résumé
Ouf, ça fait beaucoup de nouvelles balises à retenir.

Heureusement que je vous ai fait un petit schéma pour vous aider à retenir leur rôle !

Ne vous y laissez pas tromper : ce schéma propose un exemple
d'organisation de la page. Rien ne vous empêche de décider que votre
menu de navigation doit être à droite, ou tout en haut, que vos balises <aside> sont au-dessus, etc.
On peut même imaginer une seconde balise <header>, placée cette fois à l'intérieur d'une <section>. Dans ce cas-là, elle sera considérée comme étant l'en-tête de la section.
Enfin, une section ne doit pas forcément contenir un <article> et des <aside>. Utilisez ces balises uniquement si vous en avez besoin. Rien ne vous interdit de créer des sections contenant seulement des paragraphes par exemple.
On peut même imaginer une seconde balise <header>, placée cette fois à l'intérieur d'une <section>. Dans ce cas-là, elle sera considérée comme étant l'en-tête de la section.
Enfin, une section ne doit pas forcément contenir un <article> et des <aside>. Utilisez ces balises uniquement si vous en avez besoin. Rien ne vous interdit de créer des sections contenant seulement des paragraphes par exemple.
Exemple concret d'utilisation des balises
Essayons d'utiliser les
balises que nous venons de découvrir pour structurer notre page web. Le
code ci-dessous reprend toutes les balises que nous venons de voir au
sein d'une page web complète :
Code : HTML - Sélectionner
Ce code peut vous aider à comprendre comment sont supposées être agencées les balises. Vous y reconnaissez un en-tête, un menu de navigation, un pied de page... et une section au centre, avec un article et un bloc <aside> qui donne des informations sur l'auteur de l'article.
A rien !
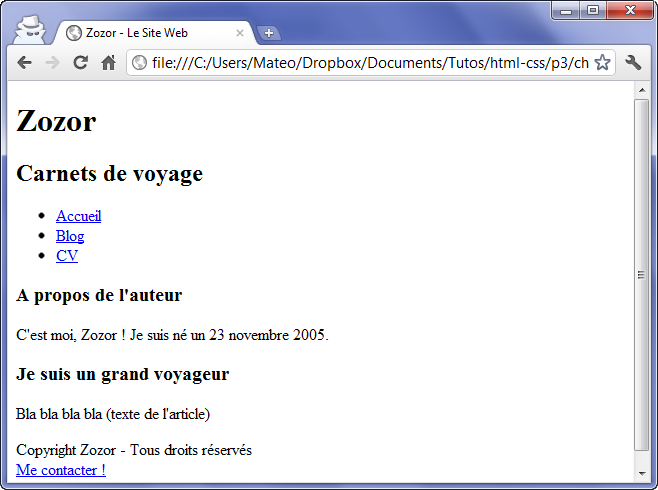
Si vous testez le résultat, vous verrez juste du texte noir sur fond blanc. C'est normal, il n'y a pas de CSS ! Par contre, la page est bien structurée ce qui va nous être utile pour la suite :
C'est vrai. En fait, ces balises sont seulement là pour expliquer à l'ordinateur "Ceci est l'en-tête", "Ceci est mon pied de page"... Elles n'indiquent pas, contrairement à ce qu'on pourrait penser, où doit être placé le contenu. C'est le rôle du CSS, comme nous le verrons dans peu de temps maintenant.
Code : HTML - Sélectionner
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Zozor - Le Site Web</title> </head> <body> <header> <h1>Zozor</h1> <h2>Carnets de voyage</h2> </header> <nav> <ul> <li><a href="#">Accueil</a></li> <li><a href="#">Blog</a></li> <li><a href="#">CV</a></li> </ul> </nav> <section> <aside> <h1>A propos de l'auteur</h1> <p>C'est moi, Zozor ! Je suis né un 23 novembre 2005.</p> </aside> <article> <h1>Je suis un grand voyageur</h1> <p>Bla bla bla bla (texte de l'article)</p> </article> </section> <footer> <p>Copyright Zozor - Tous droits réservés<br /> <a href="#">Me contacter !</a></p> </footer> </body> </html> |
Ce code peut vous aider à comprendre comment sont supposées être agencées les balises. Vous y reconnaissez un en-tête, un menu de navigation, un pied de page... et une section au centre, avec un article et un bloc <aside> qui donne des informations sur l'auteur de l'article.
A quoi ressemble la page que nous venons de créer ?
A rien !

Si vous testez le résultat, vous verrez juste du texte noir sur fond blanc. C'est normal, il n'y a pas de CSS ! Par contre, la page est bien structurée ce qui va nous être utile pour la suite :
Les liens sont volontairement factices (d'où
la présence d'un simple #), ils n'amènent donc nulle part (c'est juste
une page de démo) !
Je ne comprends pas l'intérêt de ces balises. On peut très bien obtenir le même résultat sans les utiliser !
C'est vrai. En fait, ces balises sont seulement là pour expliquer à l'ordinateur "Ceci est l'en-tête", "Ceci est mon pied de page"... Elles n'indiquent pas, contrairement à ce qu'on pourrait penser, où doit être placé le contenu. C'est le rôle du CSS, comme nous le verrons dans peu de temps maintenant.
Assurer la compatibilité avec IE
Les nouvelles balises que
nous venons de voir ne sont reconnues par Internet Explorer que depuis
la version 9 (IE9). Cela va poser un problème car, quand les anciennes
versions d'IE ne connaissent pas une balise... elles ne traitent pas
correctement la page (impossible de modifier leur css par exemple) !
Cela peut heureusement se régler assez facilement à l'aide d'un script Javascript.
Les fichiers Javascript sont généralement des fichiers ayant l'extension .js. Dans notre code HTML, on les place en général dans la balise <head> avec cette balise :
Placez ce code dans la balise <head> comme ceci :
Code : HTML - Sélectionner
Cela peut heureusement se régler assez facilement à l'aide d'un script Javascript.
Les fichiers Javascript sont généralement des fichiers ayant l'extension .js. Dans notre code HTML, on les place en général dans la balise <head> avec cette balise :
Placez ce code dans la balise <head> comme ceci :
Code : HTML - Sélectionner
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <title>Inclusion de HTML5shiv</title> </head> <body> </body> </html> |
Et voilà, votre site s'affichera désormais sans problème sous Internet
Explorer !