Lire cette page et à la fin faire le QCM et l'exercice. L'objectif est de connaître la balise permettant de modifier la couleur de fond, selon les différentes méthodes (nom de la couleur / notation hexadécimale / méthode RGB).
 La couleur et le fond
La couleur et le fond
Il faut seulement lire cette page, puis faire l'exercice demandé
Couleur du texte
Vous connaissez déjà la propriété qui permet de modifier la couleur du texte : il s'agit de color. Nous allons nous intéresser aux différentes façons d'indiquer la couleur, car il y en a plusieurs.
Indiquer le nom de la couleur
La méthode la plus simple et la plus pratique pour choisir une couleur est de taper son nom (in english, of course).
Le seul défaut de cette méthode est qu'il n'existe que 16 couleurs dites "standard". D'autres couleurs officieuses existent, mais comme elles ne fonctionneront pas forcément pareil sur tous les navigateurs, je vais éviter de vous les montrer.
Voici les 16 couleurs que vous pouvez utiliser en tapant simplement leur nom :
| Couleur | Aperçu |
|---|---|
| white |  |
| silver |  |
| grey |  |
| black |  |
| red |  |
| maroon |  |
| lime |  |
| green |  |
| yellow |  |
| olive |  |
| blue |  |
| navy |  |
| fuchsia |  |
| purple |  |
| aqua |  |
| teal |  |
Pour passer tous les titres en marron, on peut donc écrire :
Code : CSS - Sélectionner
1 2 3 4 | h1 { color: maroon; } |
La notation hexadécimale
16 couleurs, c'est quand même un peu limite quand on sait que la plupart des écrans peuvent en afficher 16 millions.
D'un autre côté, remarquez, s'il avait fallu donner un nom à chacune des 16 millions de couleurs...
Heureusement, il existe plusieurs façons en CSS de choisir une couleur parmi toutes celles qui existent. La première que je vais vous montrer est la notation hexadécimale. Elle est couramment utilisée sur le Web, mais il existe aussi une autre méthode que nous verrons plus loin.
Un nom de couleur en hexadécimal, ça ressemble à ça : #FF5A28. Pour faire simple, c'est une combinaison de lettres et de chiffres qui indiquent une couleur.
On doit toujours commencer par écrire un dièse (#), suivi de 6 lettres ou chiffres allant de 0 à 9 et de A à F.
Ces lettres ou chiffres fonctionnent deux par deux. Les 2 premiers indiquent une quantité de rouge, les 2 suivants une quantité de vert, et les 2 derniers une quantité de bleu. En mélangeant ces quantités (qui sont les composantes Rouge-Vert-Bleu de la couleur) on peut obtenir la couleur qu'on veut.
Ainsi, #000000 correspond à la couleur noire et #FFFFFF à la couleur blanche.
Voici par exemple comment on fait pour appliquer la couleur blanche en hexadécimal sur les paragraphes :
Code : CSS - Sélectionner
1 2 3 4 | p { color: #FFFFFF; } |
La méthode RGB
Que signifie RGB ? En anglais, Rouge-Vert-Bleu s'écrit Red-Green-Blue, ce qui s'abrège en "RGB". Comme pour la notation hexadécimale, on doit définir une quantité de rouge, de vert et de bleu pour choisir une couleur.
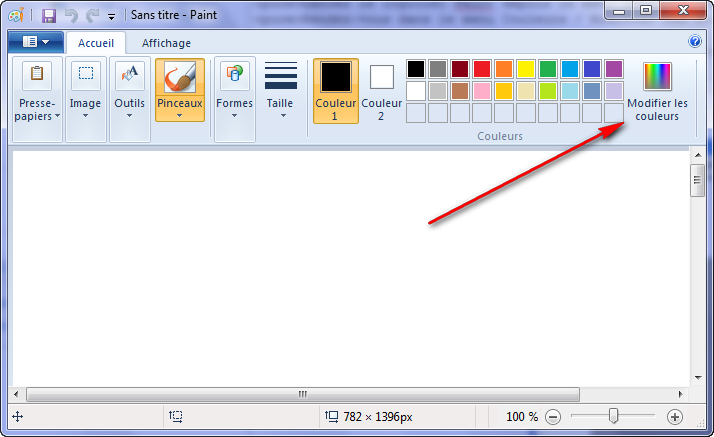
Avec un logiciel de dessin tout simple comme Paint, vous pouvez trouver la couleur que vous désirez. Voici la marche à suivre :
- Lancez le logiciel Paint depuis le menu Démarrer.
- Rendez-vous dans la section Modifier les couleurs :

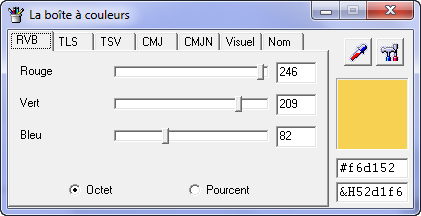
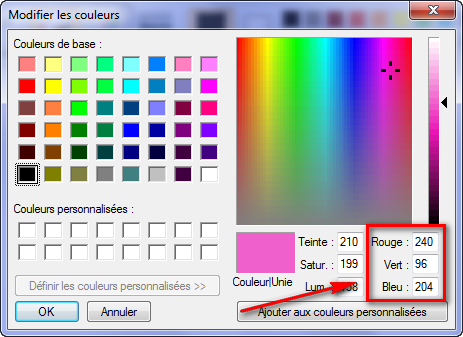
- Une fenêtre s'ouvre. Dans la zone qui apparaît à droite, faites
bouger les curseurs pour sélectionner la couleur qui vous intéresse.
Pour écrire les titres <h1>
en violet. Je sélectionne la couleur dans la fenêtre, comme ceci :

- On relève les quantités de Rouge-Vert-Bleu correspondantes indiquées
en bas à droite de la fenêtre (ici 240-96-204). Je recopie ces valeurs
dans cet ordre dans le fichier CSS, comme ceci :
Code : CSS - Sélectionner1 2 3 4
p { color: rgb(240,96,204); }
Comme vous avez pu le constater dans l'exemple, pour utiliser la méthode RGB il faut taper rgb(Rouge, Vert, Bleu) en remplaçant "Rouge, Vert, Bleu" par les nombres correspondants. Pour information, ces quantités sont toujours comprises entre 0 et 255.
Et en Bonus Track...
Je mets à votre disposition un petit logiciel tout simple, spécialisé dans le choix d'une couleur, réalisé par Benjamin Chartier. Nul doute qu'il vous sera très utile pour vous aider à choisir vos couleurs. Ce logiciel s'appelle "La boîte à couleurs", et il ressemble à ceci :
Bien entendu, il est en français, totalement gratuit et il est téléchargeable.
Il y a plusieurs onglets comme vous pouvez le voir. Je vous recommande
de rester sur le premier ("RVB") ou d'aller dans l'onglet "Visuel".
Les autres ne nous concernent pas.
Vous pouvez récupérer en bas à droite le numéro de la couleur en hexadécimal
(le numéro commence toujours par un #), ou encore recopier les valeurs
de Rouge-Vert-Bleu (RVB) dans le CSS.
Enfin, et c'est certainement la fonctionnalité la plus intéressante
du logiciel, vous pouvez utiliser la pipette en haut à droite pour récupérer
n'importe quelle couleur s'affichant sur votre écran !
Couleur de fond
Pour indiquer la couleur de fond de la page web, il faut travailler sur la balise <body>. Eh oui, <body> correspond à toute la page web, c'est donc en modifiant sa couleur de fond que l'on changera la couleur de fond de la page web.
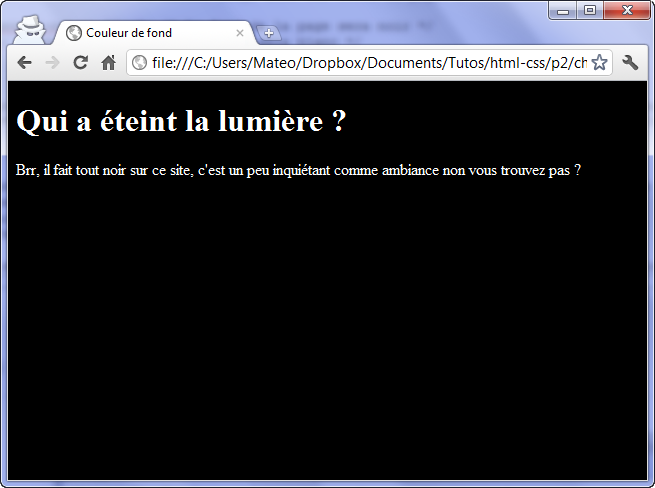
Regardez très attentivement ce fichier CSS :
Code : CSS - Sélectionner
1 2 3 4 5 | body /* On travaille sur la balise body, donc sur TOUTE la page */ { background-color: black; /* Le fond de la page sera noir */ color: white; /* Le texte de la page sera blanc */ } |
Je voulais justement profiter de l'occasion pour vous en parler. Ce phénomène s'appelle l'héritage.
Le CSS et l'héritage
En CSS, si vous appliquez un style à une balise, toutes les balises qui se trouvent à l'intérieur prendront le même style.
C'est en fait simple à comprendre et intuitif. La balise <body>, vous le savez, contient entre autres les balises de paragraphe <p> et de titre <h1>.
Si j'applique une couleur de fond noire et une couleur de texte blanche à la balise <body>, tous mes titres et paragraphes auront eux aussi une couleur de fond noire et un texte de couleur blanche... C'est ce phénomène qui s'appelle l'héritage : on dit que les balises qui se trouvent à l'intérieur d'une autre balise "héritent" de ses propriétés.
Non, pas obligatoirement. Si vous dites par la suite que vous voulez vos titres en rouge, ce style aura la priorité et vos titres seront donc en rouge. En revanche, si vous n'indiquez rien de particulier (comme on l'a fait tout à l'heure), alors vos titres hériteront de la couleur blanche.
Cela ne fonctionne pas uniquement pour la couleur, entendons-nous bien. Toutes les propriétés CSS seront héritées : vous pouvez par exemple demander une mise en gras dans la balise <body>, et tous vos titres et paragraphes seront en gras.
Exemple d'héritage avec la balise <mark>
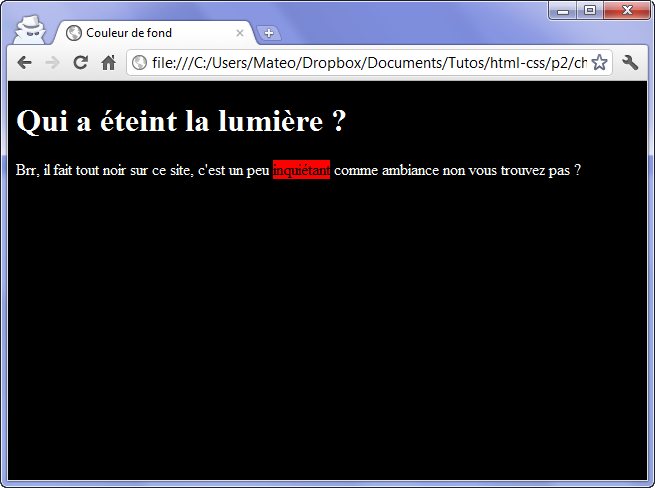
On a tendance à croire qu'on ne peut modifier que la couleur de fond de la page. C'est faux : vous pouvez changer le fond de n'importe quel élément : vos titres, vos paragraphes, certains mots... Dans ce cas, ils apparaîtront surlignés (comme si on avait mis un coup de marqueur dessus).
Vous vous souvenez par exemple de la balise <mark> qui permet de mettre en valeur certains mots ? Utilisons-la à nouveau ici :
Code : HTML - Sélectionner
1 2 3 | <h1>Qui a éteint la lumière ?</h1> <p>Brr, il fait tout noir sur ce site, c'est un peu <mark>inquiétant</mark> comme ambiance non vous trouvez pas ?</p> |
Par défaut, le texte s'affiche sur un fond jaune. Vous pouvez changer ce comportement en CSS :
Code : CSS - Sélectionner
1 2 3 4 5 6 7 8 9 10 11 | body { background-color: black; color: white; } mark { /* La couleur de fond est prioritaire à celle de toute la page */ background-color: red; } |
Sur le texte de la balise <mark>, c'est la couleur de fond rouge qui s'applique. En effet, même si le fond de la page est noir, c'est la propriété CSS de l'élément le plus précis qui a la priorité.
Le même principe vaut pour toutes les balises HTML et toutes les propriétés CSS ! Si vous dites :
- Mes paragraphes ont une taille de 1.2em
- Mes textes importants (<strong>) ont une taille de 1.4em
Images de fond
Appliquer une image de fond
La propriété permettant d'indiquer une image de fond est background-image. Comme valeur, on doit lui donner url("nom_de_l_image.png"). Par exemple :
Code : CSS - Sélectionner
1 2 3 4 | body { background-image: url("neige.png"); } |
Bien entendu, votre fond n'est pas forcément en PNG, il peut aussi être en JPEG ou en GIF.
L'adresse indiquant où se trouve l'image de fond peut être écrite en absolu (http://...) ou en relatif (fond.png).
Options disponibles pour l'image de fond
On peut compléter la propriété background-image que nous venons de voir par plusieurs autres propriétés qui permettent de changer le comportement de l'image de fond.
background-attachment : fixer le fond
La propriété CSS background-attachment permet de "fixer" le fond. L'effet obtenu est intéressant, car on voit alors le texte "glisser" par-dessus le fond. Deux valeurs sont disponibles :
- fixed : l'image de fond reste fixe.
- scroll : l'image de fond défile avec le texte (par défaut).
Code : CSS - Sélectionner
1 2 3 4 5 | body { background-image: url("neige.png"); background-attachment: fixed; /* Le fond restera fixe */ } |
background-repeat : répétition du fond
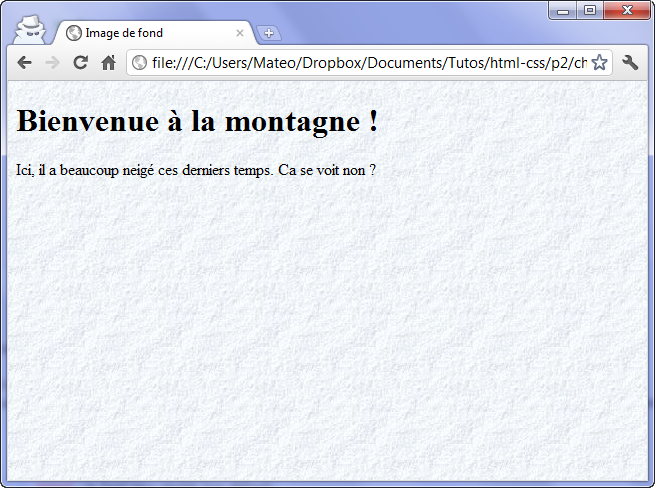
Par défaut, l'image de fond est répétée en mosaïque. Vous pouvez changer cela avec la propriété background-repeat :
- no-repeat : le fond ne sera pas répété. L'image sera donc unique sur la page.
- repeat-x : le fond sera répété uniquement sur la première ligne, horizontalement.
- repeat-y : le fond sera répété uniquement sur la première colonne, verticalement.
- repeat : le fond sera répété en mosaïque (par défaut).
Exemple d'utilisation :
Code : CSS - Sélectionner
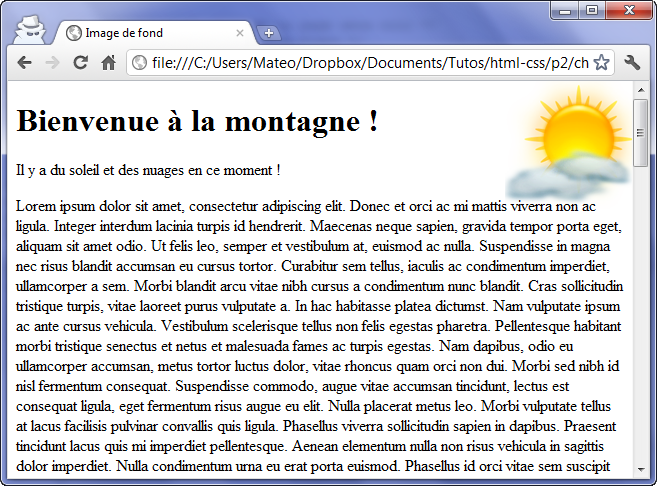
1 2 3 4 5 | body { background-image: url("soleil.png"); background-repeat: no-repeat; } |
background-position : position du fond
On peut indiquer où doit se trouver l'image de fond avec background-position. Cette propriété n'est intéressante que si elle est combinée avec background-repeat: no-repeat; (un fond qui ne se répète pas).
Vous devez donner à background-position deux valeurs en pixels pour indiquer la position du fond par rapport au coin supérieur gauche de la page (ou du paragraphe si vous appliquez le fond à un paragraphe). Ainsi, si vous tapez :
Code : CSS - Sélectionner
1 | background-position: 30px 50px; |
... votre fond sera placé à 30 pixels de la gauche et à 50 pixels du haut. Il est aussi possible d'utiliser ces valeurs en anglais :
- top : en haut.
- bottom : en bas.
- left : à gauche.
- center : centré.
- right : à droite.
Il est possible de combiner ces mots. Par exemple, pour aligner une image en haut à droite, vous taperez :
Code : CSS - Sélectionner
1 | background-position: top right; |
Ainsi, si je veux afficher un soleil en image de fond, en un unique exemplaire (no-repeat), toujours visible (fixed) et positionné en haut à droite (top right), je vais écrire ceci :
Code : CSS - Sélectionner
1 2 3 4 5 6 7 | body { background-image: url("soleil.png"); background-attachment: fixed; /* Le fond restera fixe */ background-repeat: no-repeat; /* Le fond ne sera pas répété */ background-position: top right; /* Le fond sera placé en haut à droite */ } |
Combiner les propriétés
Si vous utilisez beaucoup de propriétés en rapport avec le fond (comme c'est le cas sur ce dernier exemple), vous pouvez utiliser une sorte de "super-propriété" appelée background qui peut prendre plusieurs valeurs combinées des propriétés vues précédemment : background-image, background-repeat, background-attachment et background-position.
On peut donc tout simplement écrire :
Code : CSS - Sélectionner
1 2 3 4 | body { background: url("soleil.png") fixed no-repeat top right; } |
C'est la première "super-propriété" que je vous montre, il y en aura d'autres. Il faut savoir que :
- L'ordre des valeurs n'a pas d'importance. Vous pouvez combiner les valeurs dans n'importe quel ordre.
- Vous n'êtes pas obligés de mettre toutes les valeurs. Ainsi, si vous ne voulez pas écrire fixed, vous pouvez l'enlever sans problème.
Plusieurs images de fond
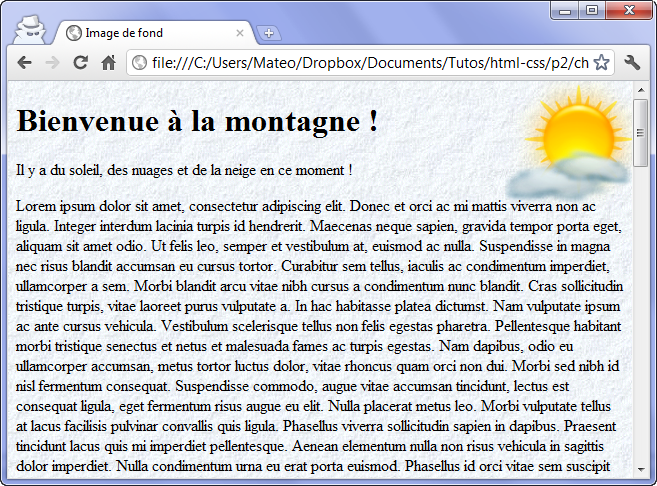
Depuis CSS3, il est possible de donner plusieurs images de fond à un élément. Pour cela, il suffit de séparer les déclarations par une virgule, comme ceci :
Code : CSS - Sélectionner
1 2 3 4 | body { background: url("soleil.png") fixed no-repeat top right, url("neige.png") fixed; } |
La première image de cette liste sera placée par-dessus les autres. Attention donc, l'ordre de déclaration des images a son importance : si vous inversez le soleil et la neige dans le code CSS précédent, vous ne verrez plus le soleil !
À noter que les images de fond multiples fonctionnent sur tous les navigateurs, sauf sur les anciennes versions d'Internet Explorer, qui ne le reconnaît qu'à partir de la version 9 (IE9).
Je vous conseille donc pour vous entraîner d'essayer d'appliquer un fond à vos titres ou paragraphes. Si vous avez un peu de goût (contrairement à moi !) vous arriverez certainement à donner une très belle allure à votre page web.

La transparence
La propriété opacity
La propriété opacity, très simple, permet d'indiquer le niveau d'opacité (c'est l'inverse de la transparence).
- Avec une valeur de 1, l'élément sera totalement opaque : c'est le comportement par défaut.
- Avec une valeur de 0, l'élément sera totalement transparent.
Il faut donc choisir une valeur comprise entre 0 et 1. Par exemple avec 0.6, votre élément sera opaque à 60%... et on verra donc à travers !
Voici comment on peut l'utiliser :
Code : CSS - Sélectionner
1 2 3 4 | p { opacity: 0.6; } |
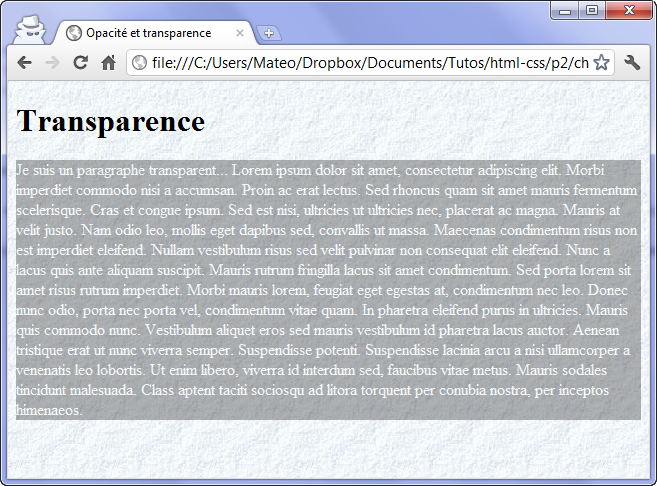
Voici un exemple qui va nous permettre d'apprécier la transparence :
Code : CSS - Sélectionner
1 2 3 4 5 6 7 8 9 10 11 | body { background: url('neige.png'); } p { background-color: black; color: white; opacity: 0.3; } |
Notez que la transparence fonctionne sur tous les navigateurs récents, y compris Internet Explorer à partir de IE9.
La notation RGBa
CSS3 nous propose une autre façon de jouer avec la transparence : la notation RGBa. Il s'agit en fait de la notation RGB que nous avons vue précédemment, mais avec un quatrième paramètre : le niveau de transparence (appelé "canal alpha"). De la même façon, avec une valeur de 1, le fond est complètement opaque. Avec une valeur inférieure à 1, il est transparent.
Code : CSS - Sélectionner
1 2 3 4 | p { background-color: rgba(255, 0, 0, 0.5); /* Fond rouge à moitié transparent */ } |
C'est aussi simple que cela. Vous pouvez obtenir exactement le même effet qu'avec opacity juste en jouant avec la notation RGBa.
Cette notation est connue de tous les navigateurs récents, y compris Internet Explorer (à partir de IE9).
Code : CSS - Sélectionner
1 2 3 4 5 | p { background-color: rgb(255,0,0); /* Pour les anciens navigateurs */ background-color: rgba(255,0,0,0.5); /* Pour les navigateurs plus récents */ } |