Principe du HTML : Les balises et leurs attributs
Lire cette page et à la fin faire le QCM et l'exercice. L'objectif est de comprendre l'intérêt des balises, des attributs et la structure de base d'une page HTLM.
Les balises
Les pages HTML sont remplies de ce qu'on appelle des balises. Celles-ci sont invisibles à l'écran pour vos visiteurs, mais elles permettent à l'ordinateur de comprendre ce qu'il doit afficher.
Les balises se repèrent facilement. Elles sont entourées de "chevrons", c'est-à-dire des symboles < et >, comme ceci : <balise>
À quoi est-ce qu'elles servent ? Elles indiquent la nature du texte autour d'elles. Elles veulent dire par exemple : "Ceci est le titre de la page", "Ceci est une image", "Ceci est un paragraphe de texte", etc.
On distingue deux types de balises : les balises en paires et les balises orphelines.
Les balises en paires
Elles s'ouvrent, contiennent du texte, et se ferment plus loin. Voici à quoi elles ressemblent :
Code : HTML - Sélectionner
1 |
<titre>Ceci est un titre</titre> |
On distingue une balise ouvrante (<titre>) et une balise fermante (</titre>) qui indique que le titre se termine. Cela signifie pour l'ordinateur que tout ce qui n'est pas entre ces deux balises... n'est pas un titre.
Code : HTML - Sélectionner
1 |
Ceci n'est pas un titre <titre>Ceci est un titre</titre> Ceci n'est pas un titre |
Les balises orphelines
Ce sont des balises qui servent le plus souvent à insérer un élément à un endroit précis (par exemple une image). Il n'est pas nécessaire de délimiter le début et la fin de l'image, on veut juste dire à l'ordinateur "Insère une image ici".
Une balise orpheline s'écrit comme ceci :
Code : HTML - Sélectionner
1 |
<image /> |
Les attributs
Les attributs sont un peu les options des balises. Ils viennent les compléter pour donner des informations supplémentaires. L'attribut se place après le nom de la balise ouvrante et a le plus souvent une valeur, comme ceci :
Code : HTML - Sélectionner
1 |
<balise attribut="valeur"> |
A quoi ça sert ? Prenons la balise <image /> que nous venons de voir. Seule, elle ne sert pas à grand chose. On pourrait rajouter un attribut qui indique le nom de l'image à afficher :
Code : HTML - Sélectionner
1 |
<image nom="photo.jpg" /> |
L'ordinateur comprend alors qu'il doit afficher l'image contenue dans le fichier photo.jpg.
Dans le cas d'une balise fonctionnant "par paire", on ne met les attributs que dans la balise ouvrante et pas dans la balise fermante. Par exemple, ce code indique que la citation est de Neil Armstrong et qu'elle date du 21 Juillet 1969 :
Code : HTML - Sélectionner
1 2 3 |
<citation auteur="Neil Armstrong" date="21/07/1969"> C'est un petit pas pour l'homme un bond de géant pour l´humanité. </citation> |
Toutes les balises que nous venons de voir sont fictives. Les vraies balises ont des noms en anglais (eh oui !), nous allons les découvrir dans la suite de ce cours.
Structure de base d'une page HTML5
Ce code correspond à la base d'une page web en
HTML5 :

A lire absolument :
Vous noterez que les balises s'ouvrent et se ferment dans un ordre
précis. Par exemple, la balise <html>
est la première que l'on ouvre, et c'est aussi la dernière que l'on
ferme (tout à la fin du code, avec </html>).
Les balises doivent être fermées dans le
sens inverse de leur ouverture. Un exemple :
- <html><body></body></html> : correct. Une balise qui est ouverte à l'intérieur d'une autre doit aussi être fermée à l'intérieur.
- <html><body></html></body> : incorrect, les balises s'entremêlent.
Le doctype
Code : HTML - Sélectionner
1 |
<!DOCTYPE html>
|
La toute première ligne s'appelle le doctype. Elle est indispensable car c'est elle qui indique qu'il s'agit bien d'une page web HTML.
Ce n'est pas vraiment une balise comme les autres (elle commence par un point d'exclamation), vous pouvez considérer que c'est un peu l'exception qui confirme la règle (ça commence bien
 ).
).La balise <html>
Code : HTML - Sélectionner
1 2 3 4 |
<html> </html> |
C'est la balise principale du code. Elle englobe tout le contenu de votre page. Comme vous pouvez le voir, la balise fermante </html> se trouve tout à la fin du code !
L'en-tête <head> et le corps <body>
Une page web est constituée de 2 parties :
- L'en-tête <head> : cette section donne quelques informations générales sur la page, comme son titre, l'encodage (pour la gestion des caractères spéciaux), etc. Cette section est généralement assez courte. Les informations que l'en-tête contient ne sont pas affichées sur la page, ce sont simplement des informations générales à destination de l'ordinateur. Elles sont cependant très importantes !
- Le corps <body>
: c'est là que se trouve la partie principale
de la page. Tout ce que nous écrirons ici sera affiché à l'écran.
C'est à l'intérieur du corps que nous écrirons la majeure partie
de notre code.
Pour le moment, le corps est vide (nous y reviendrons plus loin). Intéressons-nous par contre aux deux balises contenues dans l'en-tête...
L'encodage (charset)
Code : HTML - Sélectionner
1 |
<meta charset="utf-8" /> |
Cette balise indique l'encodage utilisé dans votre fichier .html.
Sans rentrer dans les détails, car cela pourrait vite devenir compliqué, l'encodage indique la façon dont le fichier est enregistré. C'est lui qui détermine comment les caractères spéciaux vont s'afficher (accents, idéogrammes chinois et japonais, symboles arabes, etc.).
Il y a plusieurs techniques d'encodage aux noms bizarres utilisées en fonction des langues : ISO-8859-1, OEM 775, Windows-1253... Un seul cependant devrait être utilisé aujourd'hui autant que possible : UTF-8. Cette méthode d'encodage permet d'afficher sans aucun problème pratiquement tous les symboles de toutes les langues de notre planète ! C'est pour cela que j'ai indiqué utf-8 dans cette balise.
Le titre principal de la page
Code : HTML - Sélectionner
1 |
<title>
|
C'est le titre de votre page, probablement l'élément le plus important ! Toute page doit avoir un titre qui décrit ce qu'elle contient.
Il est conseillé que le titre soit assez court (moins de 100 caractères en général).
Le titre ne s'affiche pas dans votre page mais en haut de celle-ci (souvent dans l'onglet du navigateur). Enregistrez votre page web et ouvrez-la dans votre navigateur. Vous verrez que le titre s'affiche dans l'onglet :

Autant vous dire que bien choisir son titre est important !

Les commentaires
Simplement à lire :
Nous avons appris à créer notre première vraie
page HTML dans ce chapitre. Avant de terminer, j'aimerais vous
présenter le principe des commentaires.
Un commentaire en HTML est un texte qui sert simplement
de mémo. Il n'est pas affiché, il n'est pas lu par l'ordinateur, ça
ne change rien à l'affichage de la page.
Ca sert pour vous et les personnes qui
liront le code source de votre page. Vous pouvez utiliser les commentaires
pour laisser des indications sur le fonctionnement de votre page.
Quel intérêt ? Cela vous permettra de vous souvenir comment fonctionne
votre page si vous revenez sur votre code source après un long moment
d'absence.
Insérer un commentaire
Un commentaire est une balise HTML avec une forme bien spéciale :
Code : HTML - Sélectionner
1 | <!-- Ceci est un commentaire -->
|
Vous pouvez le mettre où vous voulez au sein de votre code source : il n'a aucun impact sur votre page, mais vous pouvez vous en servir pour vous aider à vous repérer dans votre code source (surtout s'il est long).
Code : HTML - Sélectionner
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html> <head> <!-- En-tête de la page --> <meta charset="utf-8" /> <title>Titre</title> </head> <body> <!-- Corps de la page --> </body> </html> |
Tout le monde peut voir vos commentaires... et tout votre code HTML !
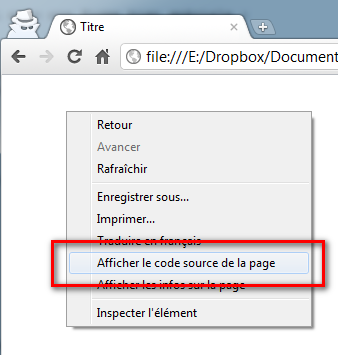
Terminons par une remarque importante : tout le monde peut voir le code HTML de votre page une fois celle-ci mise en ligne sur le Web. Il suffit de faire un clic droit sur la page et de sélectionner "Afficher le code source de la page" (l'intitulé peut changer selon votre navigateur) :

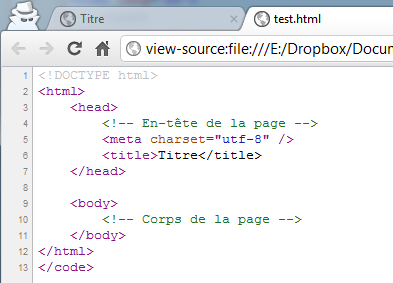
Le code source s'affiche alors :

Vous pouvez tester sur n'importe quel site web, ça marche ! Garanti à 100%. Cela s'explique assez facilement : le navigateur doit obtenir le code HTML pour savoir ce qu'il faut afficher. Le code HTML de tous les sites est donc public.
La morale de l'histoire ? Tout le monde pourra voir votre code HTML et vous ne pouvez pas l'empêcher. Par conséquent, ne mettez pas d'informations sensibles comme des mots de passe dans les commentaires...