Principe du HTML : Les balises et leurs attributs
Exercice :
A faire :
On passe à l'action. Tout d'abord sur votre bureau, créer un dossier
"test". A l’intérieur, vous devez réaliser
votre première page web qui se nommera « test.html » en lisant l'exercice
ci-dessous.
Nous allons créer notre site dans un éditeur de texte. Vous
avez dû installer Notepad++.
Ouvrir Notepad++ et je vous conseille de faire la manipulation suivante
:
allez dans le menu "Langage" / "H" / "HTML". Cela permettra au logiciel de savoir que l'on va taper du HTML (Lorsque vous utiliserez le logiciel, il colorera votre code ce qui vous permettra de vous repérer plus facilement : ).
Ensuite, allez
dans le menu Encodage > Encoder en UTF-8 (sans BOM)
pour que votre fichier soit enregistré en UTF-8 dès le début. Cela ne
s'applique qu'au fichier actuellement ouvert.
Pour ne pas avoir à le faire pour chaque nouveau fichier,
je vous conseille d'aller dans le menu Paramétrage > Préférences,
onglet Nouveau document/Dossier. Sélectionnez
UTF-8 sans BOM dans la liste.

Bon, qu'est-ce qu'on fait maintenant ? Qu'est-ce qu'on écrit sur cette
feuille blanche ?
Structure de base d'une page HTML5
Je vous invite à copier-coller le code source ci-dessous
dans le fichier test.html de Notepad++. Ce code correspond à la
base d'une page web en HTML5 :
Copier - coller le code HTML ci-dessous dans le fichier test.html (sans les numéro de 1 à 11) avec Notepad++ -
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Titre</title> </head> <body> </body> </html> |
Copié dans Notepad++, cela donne :

Maintenant, enregistrons ce fichier.
Pour ça, c'est très simple : comme dans tous les programmes, vous
avez un menu Fichier / Enregistrer.
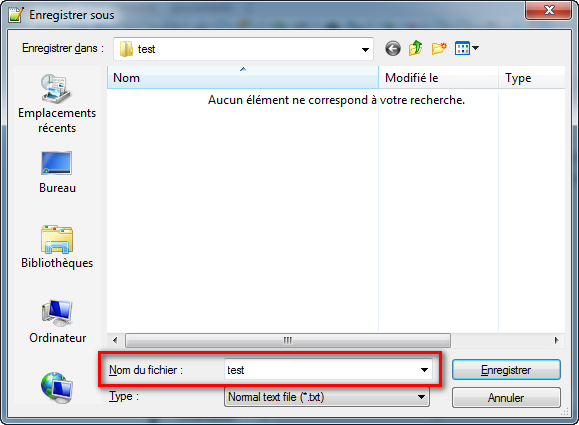
Une boîte de dialogue vous demande où enregistrer le fichier et
sous quel nom. Enregistrez-le dans le dossier
"test". Donnez au fichier le nom test. Normalement
toutes les 1er page d'un site web se nomme index.

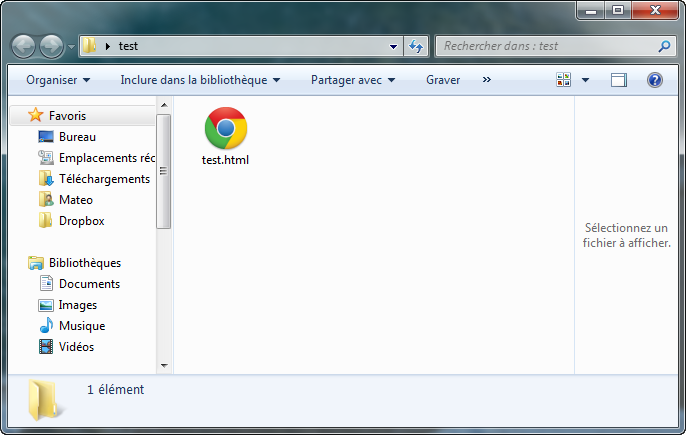
Ouvrez maintenant l'explorateur de fichiers dans le dossier "test"où
vous avez enregistré votre page. Vous y verrez le fichier que vous
venez de créer :
Si cela ne fonctionne pas, votre professeur
viendra vous aider

L'apparence du fichier dépend de votre navigateur web par défaut. Ci-dessus, l'icône est celle de Google Chrome, mais le fichier a peut-être une autre icône chez vous. Voici par exemple l'icône qui apparaît selon que votre navigateur principal est Firefox ou Internet Explorer :


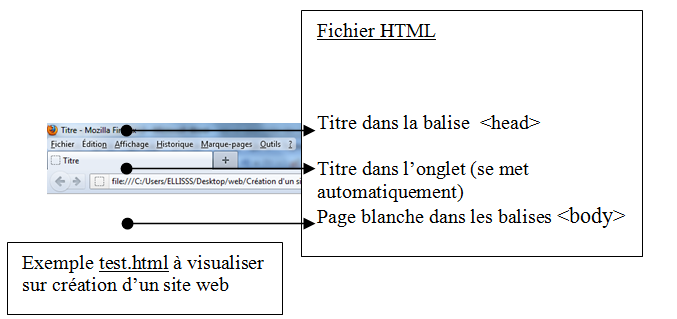
Double-cliquez simplement sur ce fichier et... votre navigateur s'ouvre en affichant une page blanche ! mais avec un titre. Lire la suite du chapitre et ensuite passez à l'organisation du texte. (En fait, pour créer une page web il ne suffit pas simplement de taper du texte, il faut aussi écrire ce qu'on appelle des balises, qui vont donner des instructions à l'ordinateur comme "aller à la ligne", "afficher une image", etc.)

Dans le prochain chapitre, nous allons commencer à rédiger le contenu de notre page !