Comment fonctionnent les sites web ?
Lire cette page et à la fin faire le QCM et l'exercice. L'objectif est de comprendre à quoi sert le language HTML et le language CSS, puis de comprendre ce qu'est un navigateur et un éditeur.
Je suis certain que vous consultez des sites web tous les jours. Pour
cela, vous lancez un programme appelé le navigateur web en cliquant
sur l'une de ces icônes :




Les navigateurs web, des programmes qui permettent d'afficher des sites web
Avec le navigateur, vous pouvez consulter n'importe quel site web. Voici par exemple un navigateur affichant le célèbre site web Wikipédia :

Un site web : Wikipédia
... mais qui sait vraiment comment le Web fonctionne ? Comment créer des sites web comme celui-ci ?
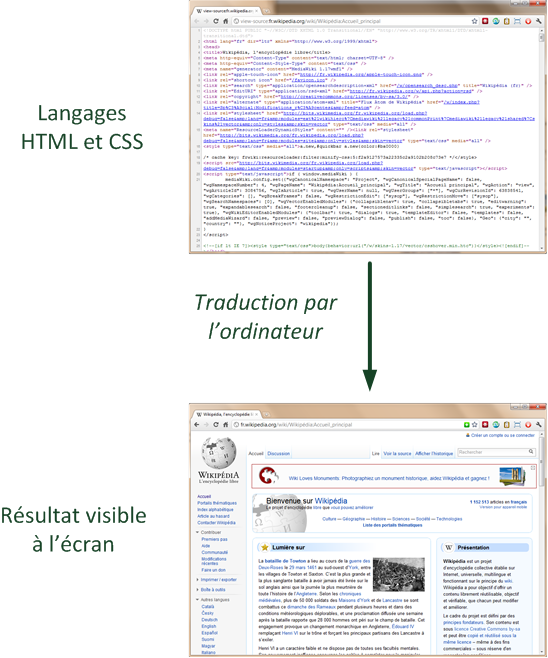
Les langages HTML et CSS sont à la base du fonctionnement de tous les sites web. Quand vous visitez un site avec votre navigateur, il faut savoir que derrière des rouages s'activent pour permettre au site web de s'afficher. L'ordinateur se base sur ce qu'on lui a expliqué en HTML et CSS pour savoir ce qu'il doit afficher :

HTML et CSS sont deux "langues" qu'il faut savoir parler pour créer
des sites web. C'est le navigateur web qui fera la traduction entre
ces langages informatiques et ce que vous verrez s'afficher à l'écran.
HTML et CSS : deux langages pour créer un site web
Le rôle de HTML et CSS
- HTML (HyperText Markup Language) : il a fait son apparition dès 1991 lors du lancement du Web. Son rôle est de gérer et organiser le contenu. C'est donc en HTML que vous écrirez ce que vous souhaitez que la page affiche : du texte, des liens, des images... Vous direz par exemple : "Ceci est mon titre, ceci est mon menu, voici le texte principal de la page, voici une image à afficher, etc.".
- CSS (Cascading Style Sheets, aussi appelées Feuilles de style) : le rôle du CSS est de gérer l'apparence de la page web (agencement, positionnement, décoration, couleur, taille du texte...). Ce langage est venu compléter le HTML en 1996.
Pour vous donner une idée, voici ce que donne la même page sans CSS puis avec le CSS :

La même page sans CSS et avec CSS
Le HTML définit le contenu. Le CSS permet, lui, d'arranger le contenu et de définir la présentation : couleur, image de fond, marges, taille du texte...
Comme vous vous en doutez, le CSS a besoin d'une page HTML pour fonctionner.
 Sommaire
Sommaire
L'éditeur de texte
Eh oui, accrochez-vous bien parce qu'il suffit de... Bloc-Notes !

Le logiciel Bloc-Notes
Incroyable mais vrai : on peut tout à fait créer un site web juste avec Bloc-Notes, le logiciel d'édition de texte intégré par défaut sur Windows.
Il y a cependant des logiciels plus puissants.
- Les éditeurs de texte : ce sont des programmes dédiés à l'écriture de code. On peut en général les utiliser pour de multiples langages, pas seulement HTML et CSS. Ils se révèlent être de puissants alliés pour les créateurs de sites web !
Sous Windows

Je vous invite à vous pencher sur Notepad++, l'un des plus utilisés d'entre eux sous Windows. Ce logiciel est simple, en français et gratuit.
Voici à quoi ressemble Notepad++ lorsque vous lancez Notepad++Portable.exe :

Lorque que vous utiliserez le logiciel, je vous conseille de faire les
manipulations suivante :
Aller sur le menu setting / Preferences / Localization : Français.
allez dans le menu "Langage" / "H" / "HTML". Cela permettra au logiciel
de savoir que l'on va taper du HTML.
Lorsque vous utiliserez le logiciel, il colorera votre code ce qui vous
permettra de vous repérer plus facilement :

Je souhaitais simplement vous donner un aperçu des possibilités du logiciel.
Les navigateurs
Pourquoi le navigateur est important
Le navigateur est le programme qui nous permet de voir les sites web. Si vous lisez ces lignes, c'est donc que votre navigateur est ouvert et que vous l'avez sous les yeux.
Comme je vous l'ai expliqué plus tôt, le travail du navigateur est de lire le code HTML et CSS pour afficher un résultat visuel à l'écran. Si votre code CSS dit "Les titres sont en rouge", alors le navigateur affichera les titres en rouge. Le rôle du navigateur est donc essentiel !
On ne dirait pas, mais un navigateur est un programme extrêmement complexe. Comprendre le code HTML et CSS n'est en effet pas une mince affaire. Le principal problème, vous vous en rendrez vite compte, c'est que les navigateurs n'affichent pas tous les sites exactement de la même façon ! Il faudra vous y faire et prendre l'habitude de vérifier régulièrement que votre site fonctionne correctement sur la plupart des navigateurs.
Les navigateurs sur ordinateur
Il existe de nombreux navigateurs différents. Voici les principaux à
connaître :
| Navigateur | OS | Téléchargement | Commentaires |
|---|---|---|---|
Google Chrome  |
Windows Mac Linux |
Téléchargement | Le navigateur de Google, simple d'emploi et très rapide. C'est le navigateur que j'utilise au quotidien. |
Mozilla Firefox  |
Windows Mac Linux |
Téléchargement | Le navigateur de la fondation Mozilla, célèbre et réputé. Je l'utilise fréquemment pour tester mes sites web. |
Internet Explorer  |
Windows | Téléchargement (Déjà installé sur Windows) |
Le navigateur de Microsoft, qui équipe tous les PC Windows. Je l'utilise fréquemment pour tester mes sites web. |
Safari  |
Windows Mac |
Téléchargement (Déjà installé sur Mac OS X) |
Le navigateur d'Apple, qui équipe tous les Mac. |
Opera  |
Windows Mac Linux |
Téléchargement | L'éternel outsider. Il est moins utilisé mais propose de nombreuses fonctionnalités. |
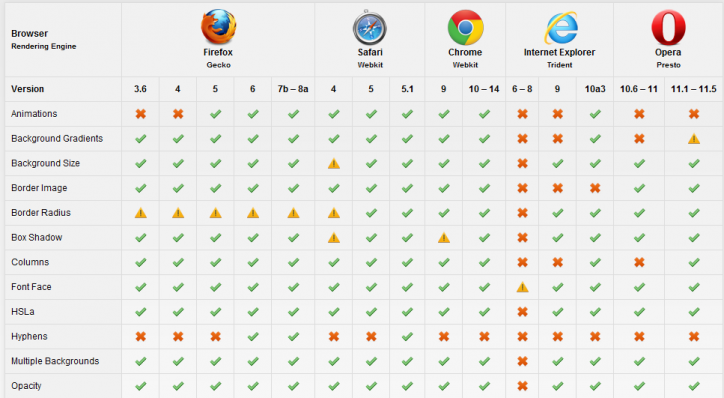
Comprendre les différences entre navigateurs
Chaque version prend en charge de nouvelles fonctionnalités, mais si les utilisateurs ne mettent pas à jour leurs navigateurs cela devient un problème pour les webmasters comme vous qui créez des sites web.
Chrome a résolu en grande partie le problème en mettant en place des mises à jour automatiques, sans intervention de l'utilisateur. Firefox a des utilisateurs qui ne pensent pas à se mettre à jour, et Internet Explorer a du mal à inciter à se mettre à jour car les dernières versions nécessitent aussi de mettre à jour Windows (Internet Explorer 9 n'est pas disponible pour Windows XP par exemple).
Les navigateurs sur mobile
En plus des navigateurs que je vous ai présentés, il faut savoir qu'il existe des variantes de ces navigateurs que l'on retrouve sur les téléphones portables, en particulier les smartphones.
De plus en plus de personnes consultent aujourd'hui des sites web sur leur portable, il faut donc connaître un minimum le fonctionnement des navigateurs des téléphones.

Safari Mobile sur iPhone
En fait, vous n'allez pas être dépaysés : la plupart des navigateurs sur smartphones sont les mêmes que sur ordinateur, dans une version plus légère adaptée aux mobiles. Tout dépend du type de téléphone.
- iPhone : sur l'iPhone d'Apple, le navigateur utilisé est Safari Mobile. Il s'agit d'une version light mais néanmoins très complète de Safari pour ordinateur.
- Android : les portables sous Android bénéficient du navigateur Chrome Mobile. Là encore, il s'agit d'une version adaptée aux mobiles.
- Windows Phone : sous Windows Phone, on retrouve... Internet Explorer Mobile ! Le principe est le même que pour les précédents navigateurs : il s'agit d'une version dédiée aux mobiles.
- Blackberry : les Blackberry font exception, car ils ont leur propre navigateur (il n'existe pas d'équivalent sur ordinateur). Néanmoins, les versions les plus récentes de ce navigateur se basent sur un noyau commun à Safari et Chrome (il s'agit du moteur de rendu Webkit). Par conséquent, l'affichage est en général proche de Safari et Chrome.
Les navigateurs pour mobiles supportent la plupart des dernières fonctionnalités de HTML et CSS. De plus, le système de mise à jour automatisé des mobiles nous garantit que les utilisateurs auront le plus souvent les dernières versions.
Ainsi se termine notre premier chapitre
Nous sommes maintenant prêts à rédiger notre première page en HTML dans
le prochain chapitre !